
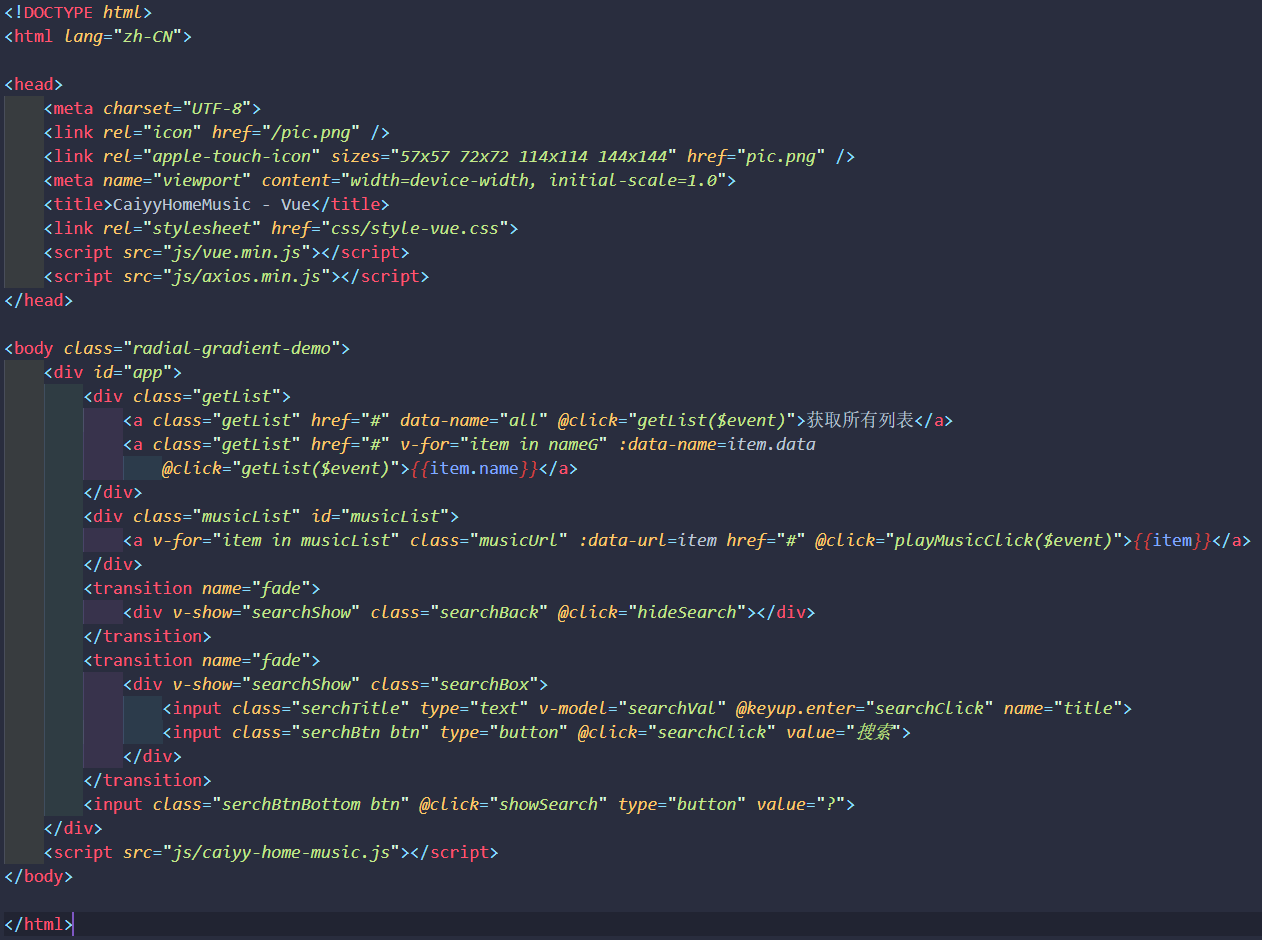
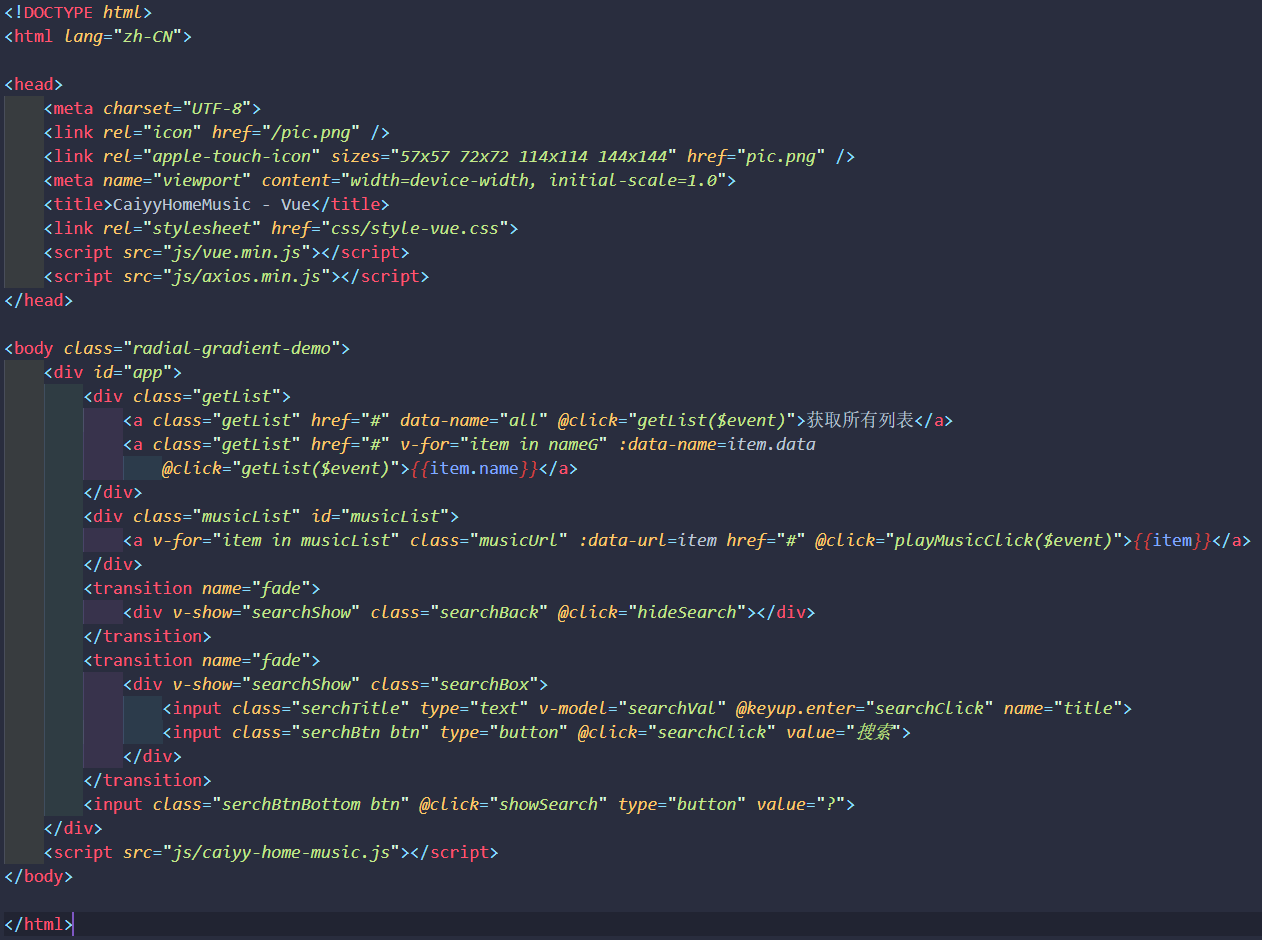
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/pic.png" />
<link rel="apple-touch-icon" sizes="57x57 72x72 114x114 144x144" href="pic.png" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CaiyyHomeMusic - Vue</title>
<link rel="stylesheet" href="css/style-vue.css">
<script src="js/vue.min.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body class="radial-gradient-demo">
<div id="app">
<div class="getList">
<a class="getList" href="#" data-name="all" @click="getList($event)">获取所有列表</a>
<a class="getList" href="#" v-for="item in nameG" :data-name=item.data
@click="getList($event)">{{item.name}}</a>
</div>
<div class="musicList" id="musicList">
<a v-for="item in musicList" class="musicUrl" :data-url=item href="#" @click="playMusicClick($event)">{{item}}</a>
</div>
<transition name="fade">
<div v-show="searchShow" class="searchBack" @click="hideSearch"></div>
</transition>
<transition name="fade">
<div v-show="searchShow" class="searchBox">
<input class="serchTitle" type="text" v-model="searchVal" @keyup.enter="searchClick" name="title">
<input class="serchBtn btn" type="button" @click="searchClick" value="搜索">
</div>
</transition>
<input class="serchBtnBottom btn" @click="showSearch" type="button" value="?">
</div>
<script src="js/caiyy-home-music.js"></script>
</body>
</html>